이번 시간에는 저번 시간에 이어, GTM 태깅 위한 개발 기초 지식 2번째 시간입니다. 저번 시간에 HTML 의 태그, 계층, 속성에 대해 간단히 알아 보았다면, 이제 본격적으로 GTM을 통해 수집하려는 페이지에서 내가 타겟으로 하는 요소의 텍스트를 가져오고 싶을 때, 어떤 원리를 통해 데이터를 가져오는지 알아보겠습니다.
1. CSS Selector
CSS라는 용어는 다들 한번씩은 들어보셨을까요? CSS란 웹 문서의 디자인 스타일을 관리하기 위한 언어입니다. 흔히들 하는 비유가 HTML은 사람 몸의 뼈대와 같고, CSS 피부와 같다고 합니다. 이말이 아주 적절한 비유인데요, 저번시간에 배웠던 태그들은 골조에 해당이 되고 해당 골조 사이에 색상,크기, 화면의 애니메이션 설정등이 CSS적인 요소라고 보시면 되겠습니다. 이정도 까지만 CSS를 아시면 되구요, 여러분이 진짜 아셔야 될 부분은 CSS Selector입니다.
CSS Selector는 구글태그매니저에서 데이터를 추적할 요소를 지정하거나 특정 요소에 있는 값을 가져오기 위해 사용됩니다.
1) CSS selector의 유형 4가지
태그명을 기준으로 지정하는 유형, ID를 기준으로 지정하는 유형, class를 기준으로 지정하는 유형, 그 외 속성을 기준으로 지정하는 유형 총 4가지가 있습니다.
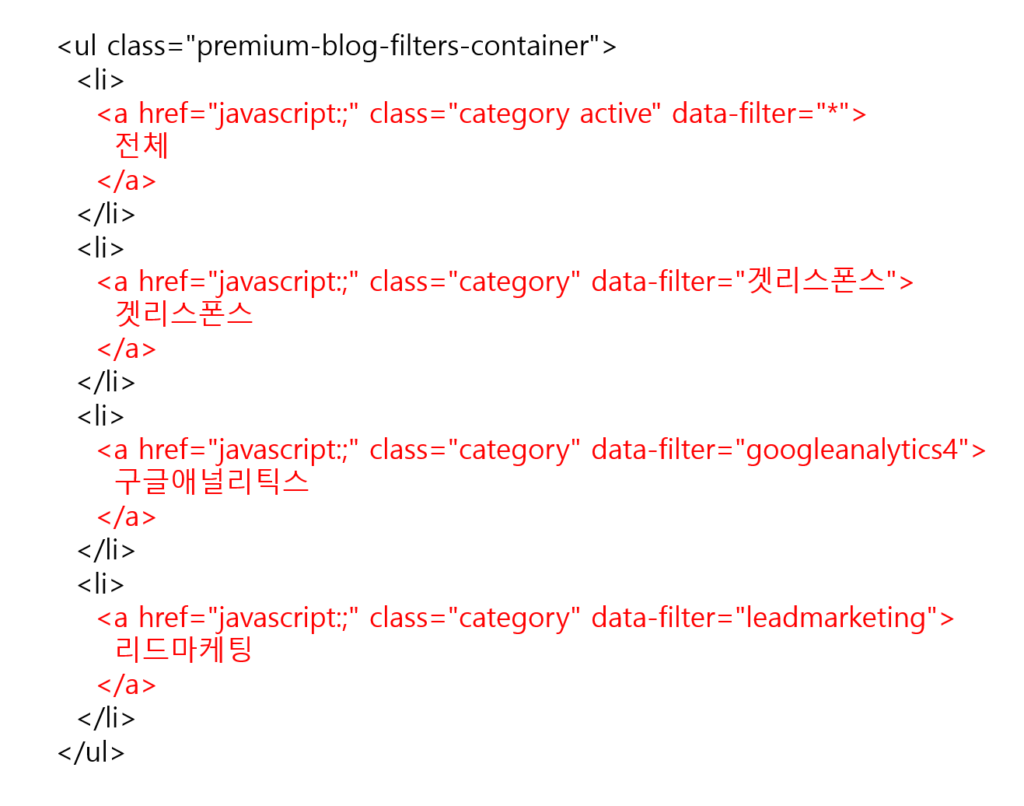
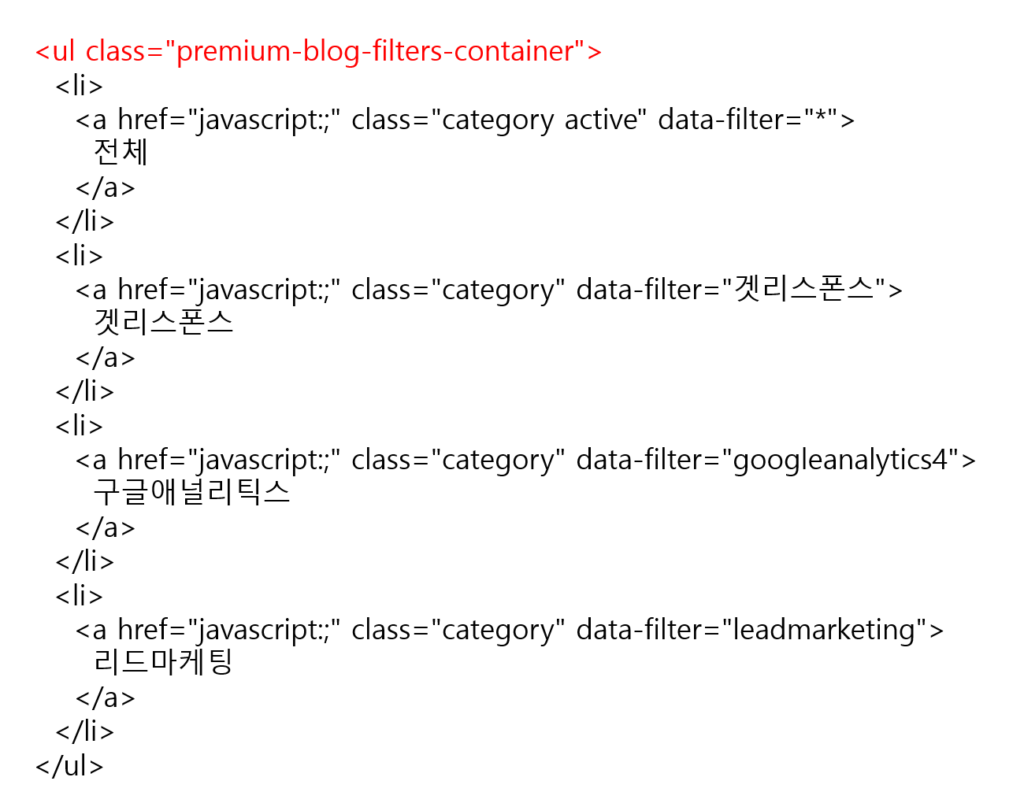
먼저 태그명을 기준으로 지정하는 유형을 살펴보자면, 태그의 < > 없이 안의 태그 명만 입력하면 됩니다. 예를 들어 a를 selector로 입력하게 될 경우 아래 HTML에서 빨간 부분들만 지정을 하게 됩니다. a 태그는 모두 지정을 하게 되는 것이죠

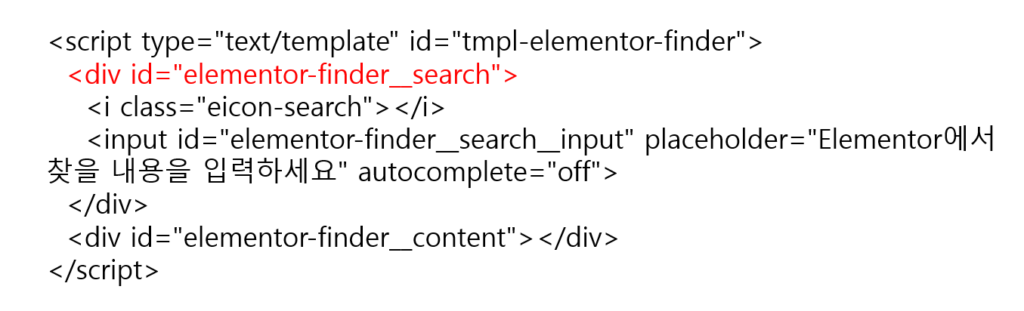
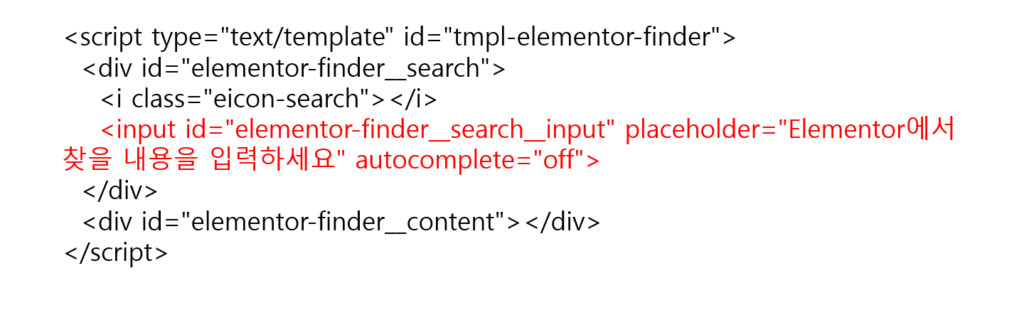
두번째로 ID를 기준으로 지정하는 유형입니다. 요소 내 ID가 있으면 #(샵)을 써서 ID 값을 쓰면 됩니다. ID값은 하나의 페이지에서 고유하기 때문에 #이 접두에 붙은 CSS selector 값은 페이지 내에서 고유하다고 볼 수 있습니다. #elementor-finder__search라고 입력하면 아래와 같이 지정 됩니다.

세번째로는 class기준 지정요소 입니다. 이때는 접두에 .(온점)을 써주면 됩니다. 예를 들어 .premium-blog-filters-container라고 입력하면 아래와 같이 지정됩니다.

마지막으로는 그외 속성명을 기준으로 지정하는 것입니다. 이때는 [ ] (대괄호)안에 속성명 이나 속성명+속성값을 집어 넣어 주면 됩니다. 예를 들어 [placeholder=’Elementor에서 찾을 내용을 입력하세요’] 라고 입력하면 아래와 같이 지정이 됩니다.

이렇게 총 4가지의 요소 지정 방법을 살펴보았습니다. 이러한 지정방법과 다음 설명 드릴 계층구조를 활용하여 실제 요소 지정을 할 수가 있습니다.
2)CSS selector 계층구조 활용 지정
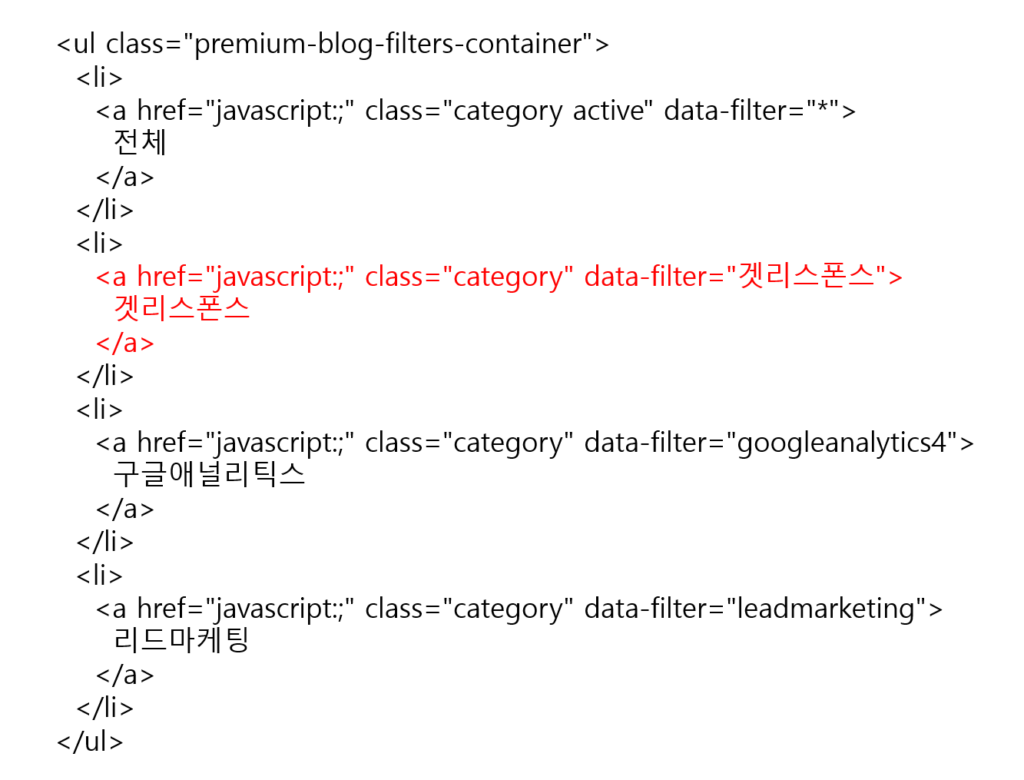
계층구조를 지정하는 방법에는 총 두 가지가 있습니다. 첫번째로 > 기호를 사용하여 자식요소(하위요소)를 지정하는 것과, 공백을 사용하여 자식요소를 지정하는 것입니다. 둘다 같은 하위 요소를 지정하는 기능을 가지고 있지만 > 기호는 선택된 요소 바로아래 단계의 자식요소만 선택하는 ‘자식 셀렉터’ 이고, 공백은 선택된 요소 아래의 모든 자식들을 포함하는 ‘자손 셀렉터’ 입니다. 예를 들어 아래와 같은 요소를 지정하기 위해 CSS Selector를 작성해 보겠습니다.

자식 셀렉터 > 를 사용하는 경우 아래와 같이 입력하여 지정이 가능합니다.
ul > li > a.category[data-filter=”겟리스폰스”]
그리고 >를 쓰지 않고 자손 셀렉터 공백을 사용하는 경우 아래와 같이 입력하여 지정이 가능합니다.
ul .category[data-filter=”겟리스폰스”]
차이가 한눈에 들어오시나요?
위의 차이를 보면 중간에 > li > a 부분이 없어 li 태그와 a 태그 지정이 생략되어 있다는 걸 확인할 수 있을 것입니다. 이렇게 자식 셀렉터와 자손 셀렉터를 사용하는 경우의 차이를 확인하여 숙지하시면 되겠습니다.
그리고 부모요소라는 단어도 등장하게 되는데요, 이는 자식요소의 반대를 뜻한다고 보시면 됩니다. 위의 예를 들어서 말해보자면
li 태그의 부모요소는 ul태그, li 태그의 자식요소는 a태그입니다.
3) CSS selector를 이용 하여 텍스트 및 속성값 수집하기 예시

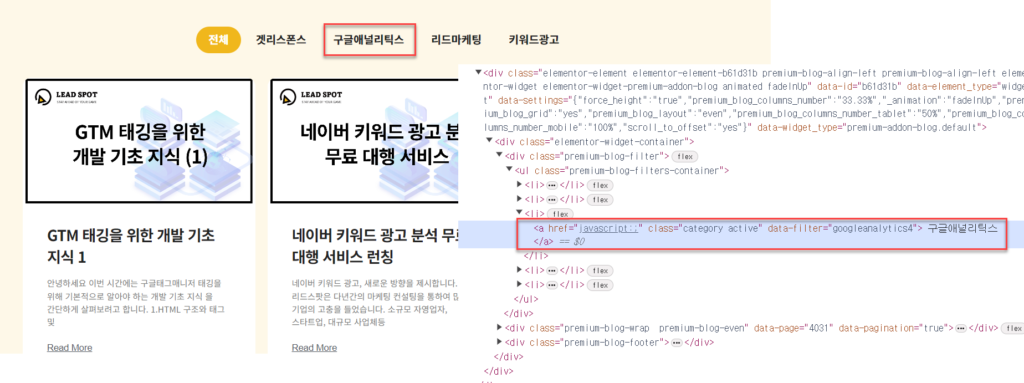
예를 들어 리드스팟 블로그 페이지에서 “구글애널리틱스”라고 써진 카테고리 명칭을 수집하고 싶다고 가정해보겠습니다.
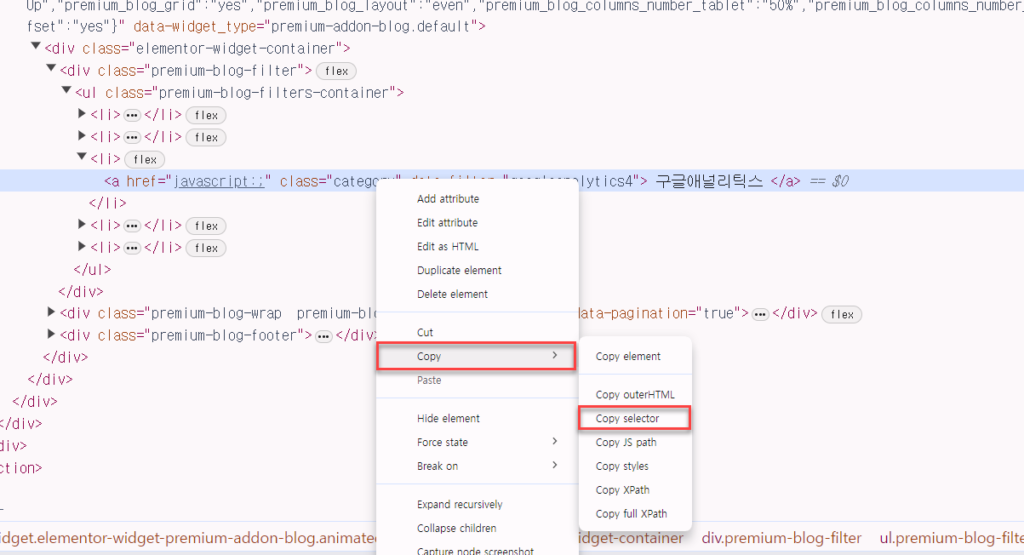
우선 첫번째로 마우스 오른쪽 클릭-[검사]를 통하여 요소를 살펴보아야겠죠.

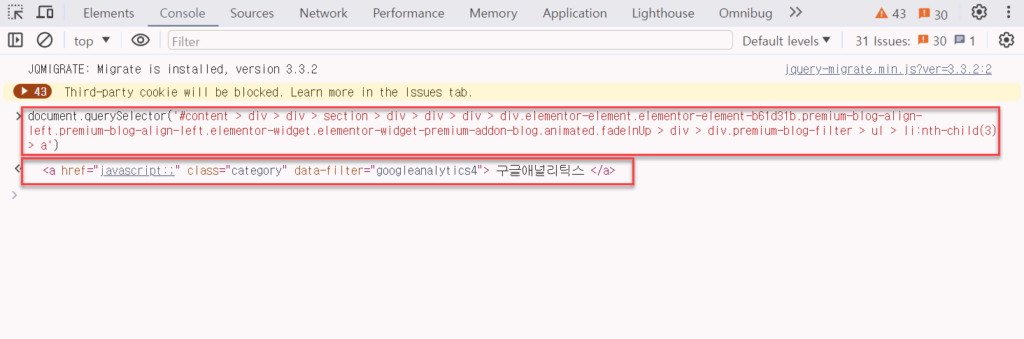
위의 요소에서 마우스 오른쪽 클릭하여 [copy] – [copy selector]를 클릭하고 console 탭으로 넘어가 document.querySelector() 안에 붙여넣기를 한 후, 엔터를 누르면 우리가 지정하고자 한 요소값이 나오게 됩니다.
붙여넣기한 값을 살펴보면, 지금까지 우리가 학습한 CSS selector로 이뤄져 있다는 점을 이제 이해 할 수가 있을 것입니다. ID가 content 부터 시작해서 div태그, section 태그 등으로 이뤄진 CSS selector 값을 말입니다.

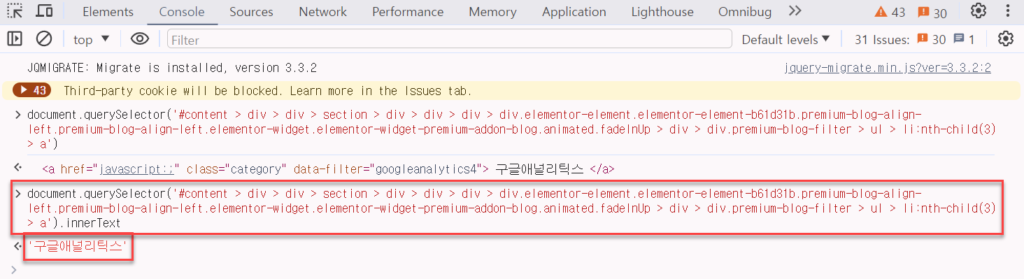
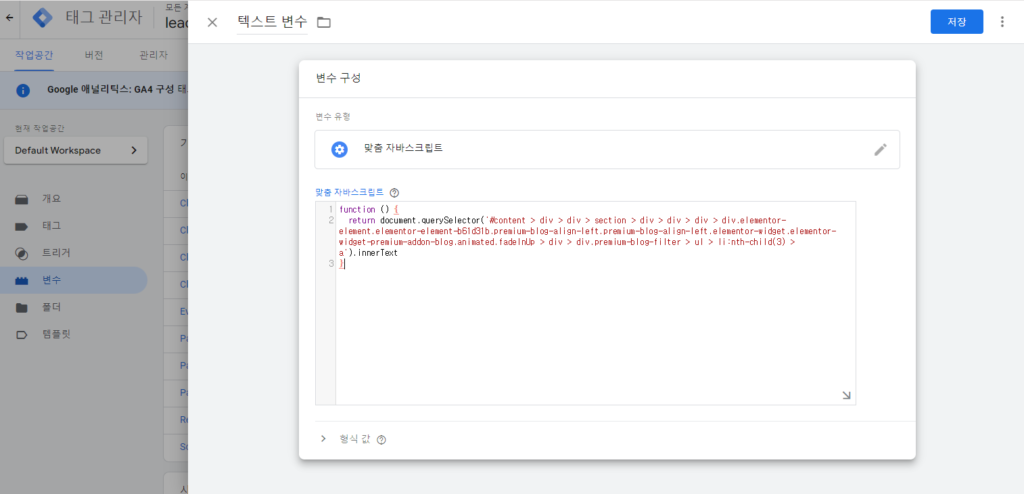
이제 이 요소에서 구글애널리틱스라는 텍스트를 수집하는 것은 간단합니다. 여기에 .innerText라는 구문만 추가하면 됩니다

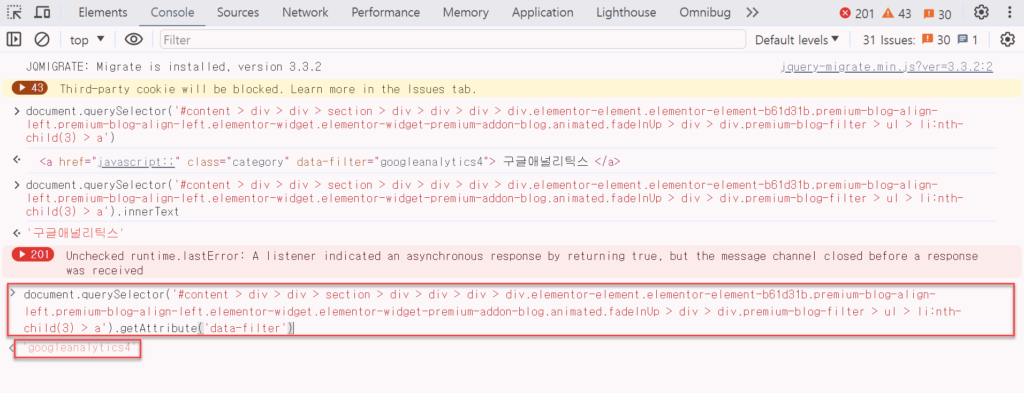
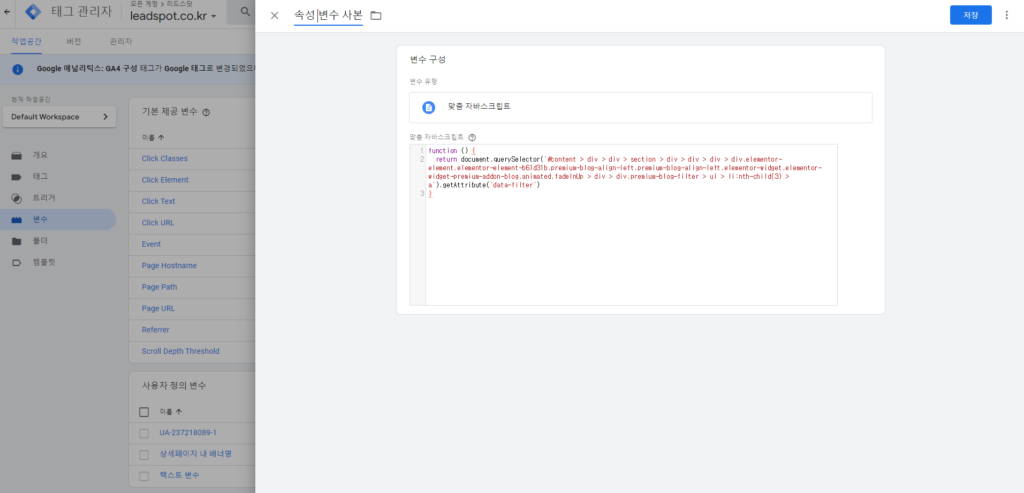
그리고 해당 요소의 텍스트 값이 아닌 data-filter라는 속성의 속성값을 추출하는 방법은 뒤에 .getAttribute(‘data-filter’)라고 추가해주면 됩니다

자 이제 GTM 태깅 위해 구글태그매니저 변수로 수집해보도록 하겠습니다.
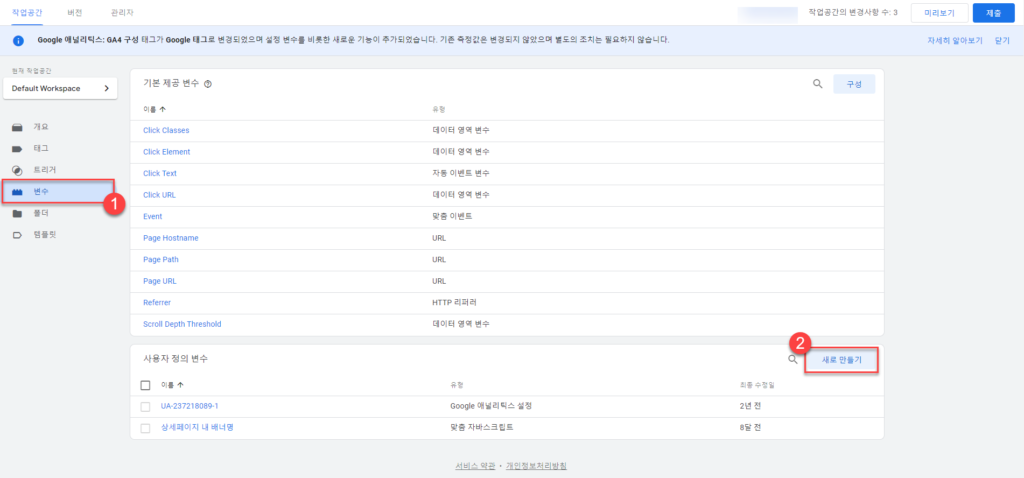
우선 GTM에서 [변수]-[새로만들기]로 들어갑니다.

텍스트 변수 및 data-filter 속성 변수를 아래와 같이 만들어 줍니다. 맞춤자바스크립트 이기 때문에 function() return구분에 넣어 주시기 바랍니다.


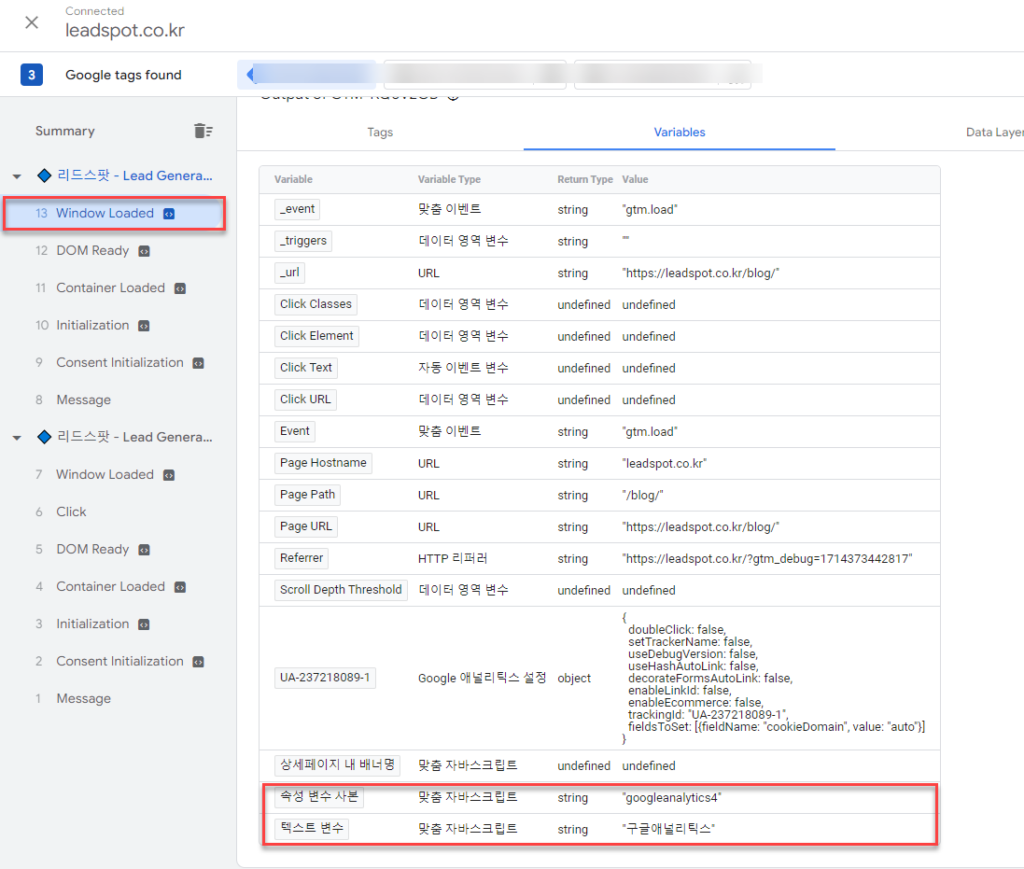
저장 후 미리보기를 통해 해당 페이지에 조회하여 window load 이벤트를 클릭하면 아래와 같이 설정한 변수값에 맞추어 데이터가 잘 수집되고 있음을 확인할수 있습니다.

자, 지금까지 정말 빠르게 GTM에 필요한 개발지식을 알아보았습니다. 여기까지 오셨으면 이제 chatGPT를 활용하여 GA 태깅하기를 위한 기초적인 개발지식을 충분히 습득하셨다고 보여집니다. [2024] ChatGPT를 활용한 GA4 셋팅가이드북을 통해 어떻게 세팅할수 있는지 앞으로 더욱 구체적으로 살펴보도록 하겠습니다!(출시 임박)