지난 시간에 UA의 전자상거래 데이터 레이어 스크립트 형식이 GA4 전자상거래 추적 방식에서는 어떻게 바뀌었는지 살펴보았습니다.
이번 시간에는 UA와 GA4 데이터 레이어를 각각 GTM으로 수집하는 방식을 살펴보고 어떤 차이가 있는지 알아보겠습니다.
우선적으로 간략하게 말씀드리자면, 가장 큰 차이점은 GA4 전자상거래 추적 시 GTM 태그 생성에서 매개변수를 동적으로 수집된 값으로 입력해 주어야 하는 점입니다. 우선 UA 전자상거래 추적부터 하나씩 따라해 보겠습니다.
1. UA 전자상거래 추적하기
전자상거래 데이터 수집을 해보기 위해 이번에 활용할 구글전자상거래 예시 사이트 입니다.
https://enhancedecommerce.appspot.com/

위 사이트에서는 향상된 전자상거래 각 단계별로 어떤 스크립트가 호출되는지, GA4, UA 버전 그리고 각각의 Gtag버전, 데이터레이어 버전식으로 제공하고 있어 GA전자상거래를 학습하기 위한 아주 좋은 교재 입니다.
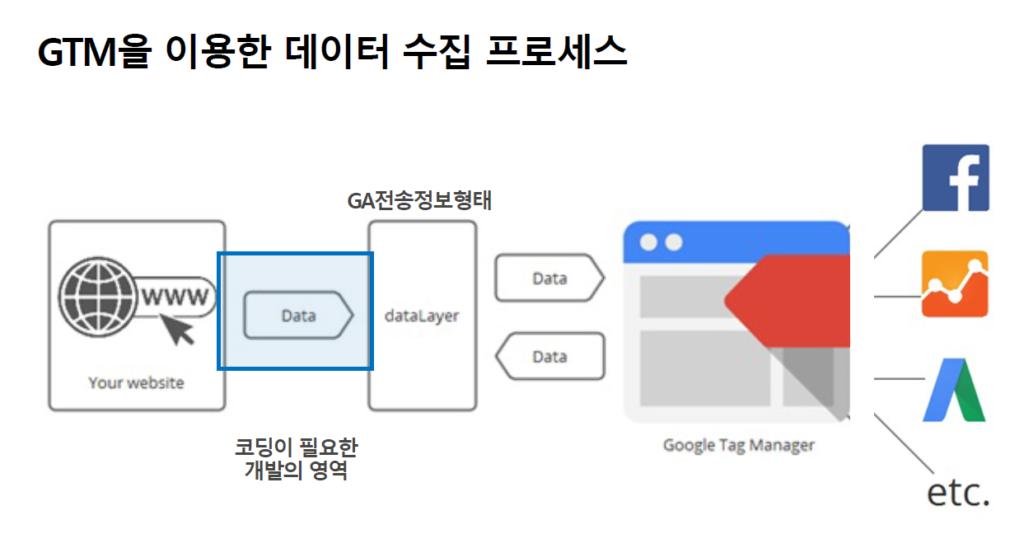
여기서 잠깐, Gtag와 데이터 레이어의 차이를 설명드리면 아래와 같은 그림을 보시면 됩니다.

GTM을 활용하여 데이터를 수집하기 위해서는, 우선 웹사이트에서 수집할 값들을 GA에서 전송 받을 수 있는 데이터 레이어 형태로 만들어주어야 합니다. 그 후 생성된 데이터 레이어를 GTM에 있는 태그를 이용하여 이벤트 명을 정하고 어떤 속성(UA-xxxxxx, G-xxxxxx)으로 전송해줄지 정하는 것입니다.
여기서 Gtag형태는 GTM태그를 사용하지 않기 때문에, 이벤트 명과 어떤 속성으로 데이터를 전송할 지가 스크립트로 소스에 기입되어야 합니다.
그렇기 때문에 웹사이트에서 획득한 데이터를 GA로 전송할 때, 마케터의 뜻대로 커스터마이징 할 수 있다는 점이 있어서 GTM을 주로 활용하는 것입니다.
그러면 이제부터 UA로 상품상세보기/제품노출/프로모션보기 전자상거래 단계 데이터 수집을 해보겠습니다.
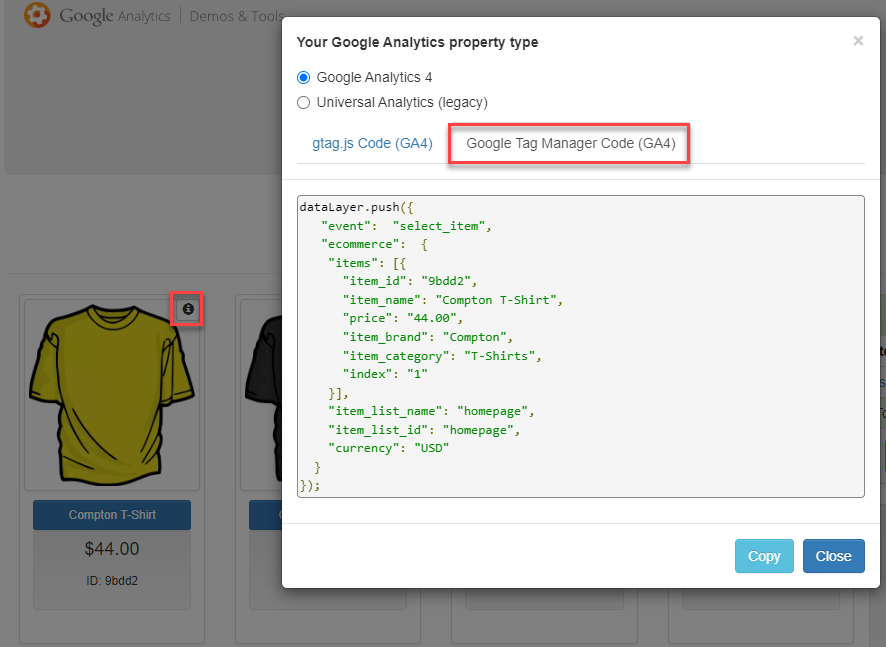
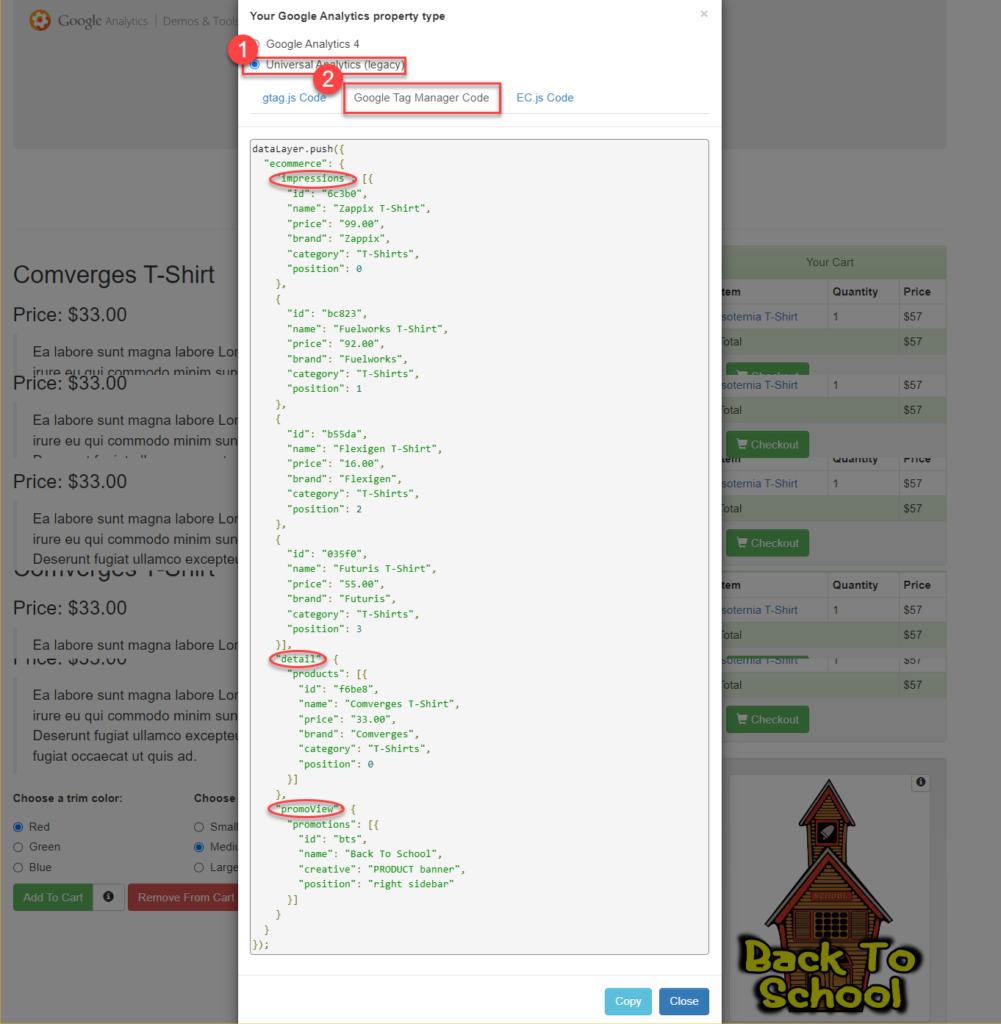
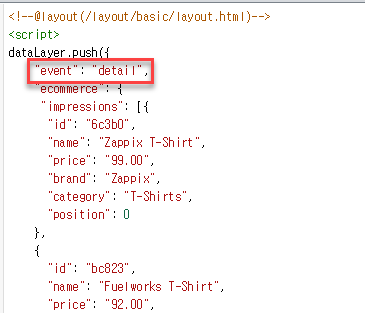
제품 상세페이지 내에서 상품 그림 오른쪽 ⓘ 버튼을 누르면 아래와 같은 창이 뜨는 것을 볼 수 있습니다.

상품 상세 보기 페이지가 로드 되었을 때 위와 같은 스크립트가 호출 되어야 GA로 해당 정보들이 전송될 수 있는 “준비”가 된 것입니다.
위의 데이터 레이어를 살펴보면 노출, 상세페이지보기, 프로모션보기 이렇게 세가지 데이터가 포함되어있음을 알 수 있습니다. 이제 GTM에서 해당 데이터 레이어를 GA로 전송하기 위한 태그를 만들어 봅니다.

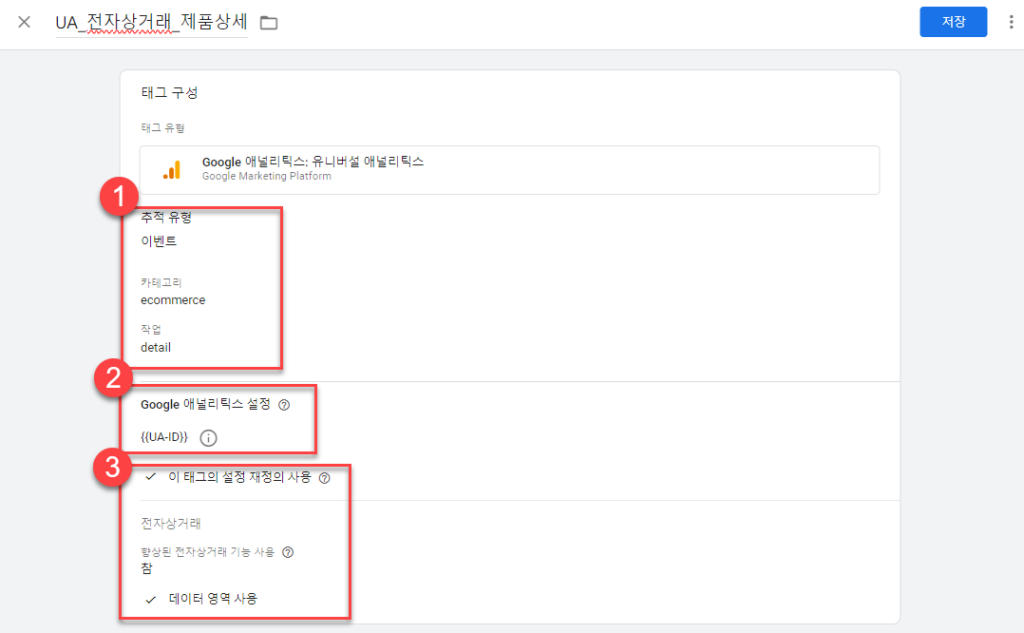
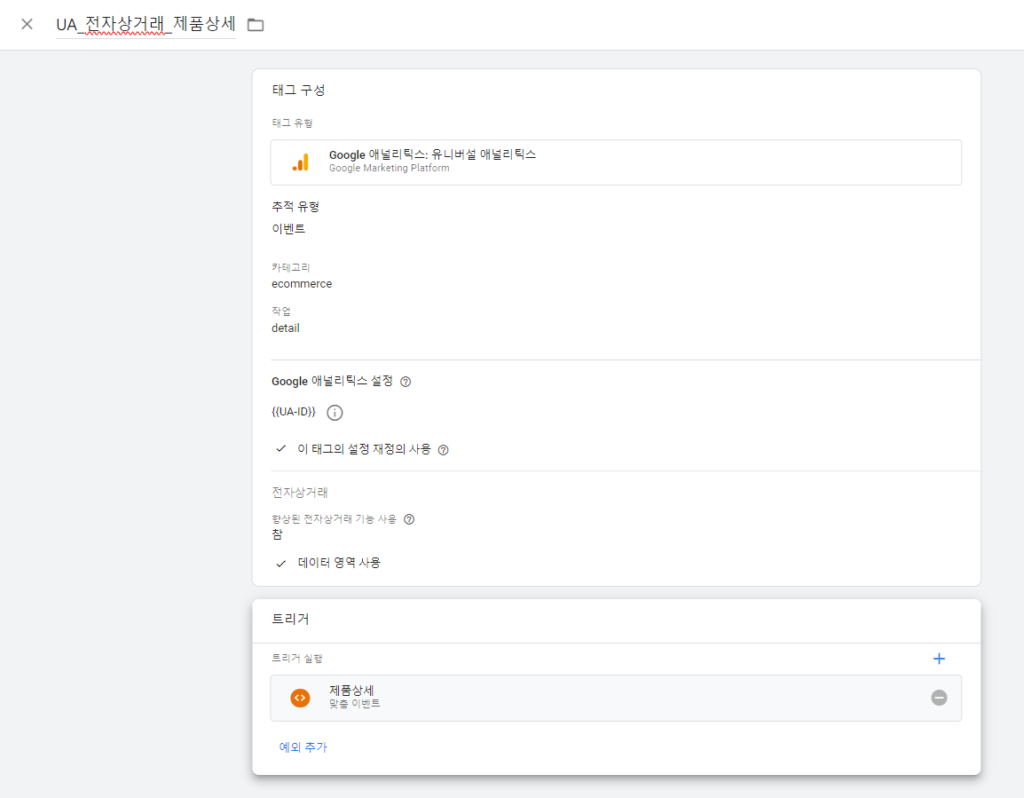
제품상세 전자상거래 이벤트 태그를 만들기 위해서는 2, 3번의 설정내용은 각 단계별로 모두 동일합니다. 1번의 경우에만 “작업”항목이 전자상거래 이벤트 항목에 따라 달라집니다.

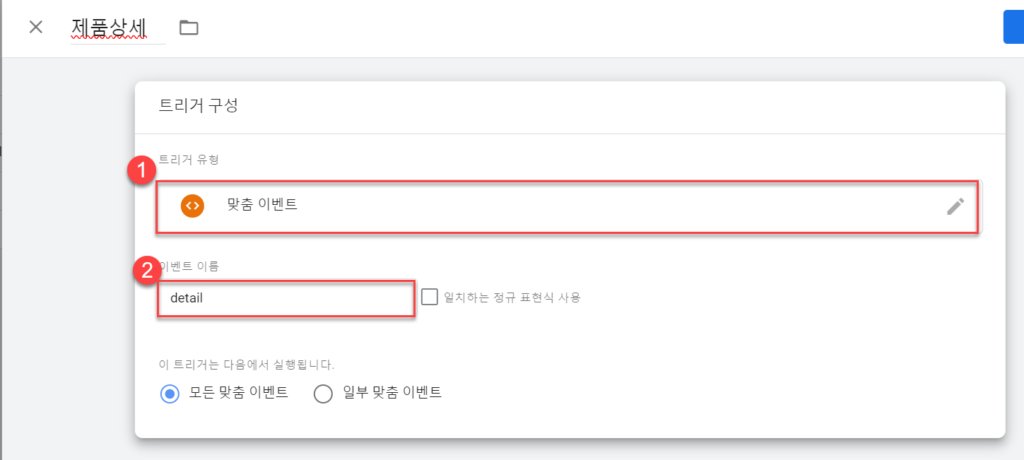
태그설정을 마친후 이제 태그를 동작시키기 위한 트리거를 만들어 주어야합니다. 트리거 유형은 “맞춤이벤트” 즉 데이터 레이어에 존재하는 이벤트 (event: ~)을 명령어로 삼아 태그가 동작한다는 이야기 입니다. 따라서 이벤트 이름과 데이터 레이어의 이벤트 명을 완벽하게 일치 시켜 입력해 주어야 합니다.
이 부분은 대소문자 구분을 하므로 주의하여야 합니다. 제품 노출 이벤트의 경우 impressions, 프로모션 보기의 경우 promoView값을 정확하게 입력해야 합니다.

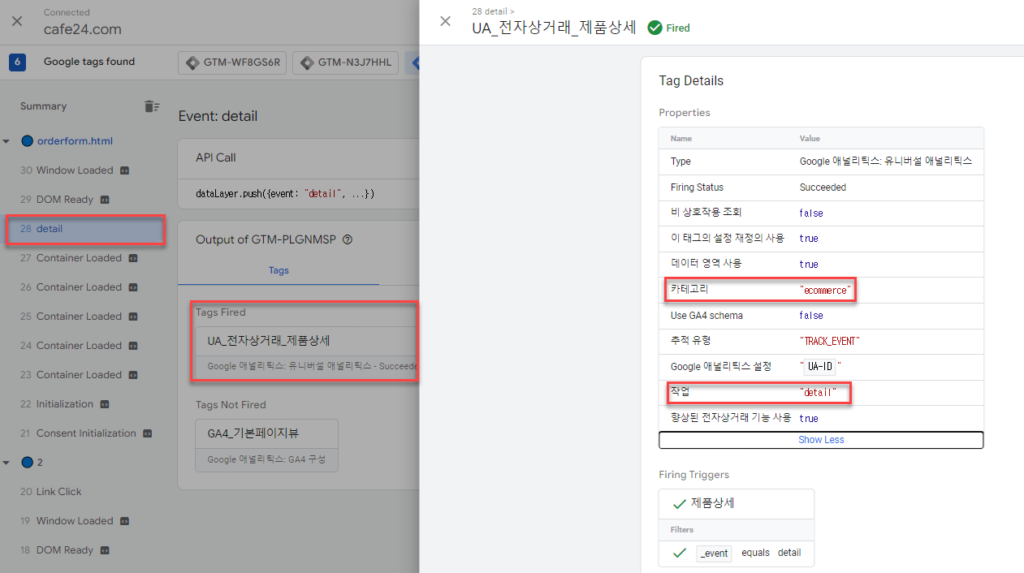
위와 같이 전자상거래 단계별 태그를 완성한 뒤 해당 스크립트를 삽입한 사이트에 들어가 미리보기를 해보겠습니다.


삽입한 데이터 레이어 스크립트에 의해, GTM태그가 동작하고 설정해놓은 이벤트 카테고리, 액션(작업)값이 수집됨과 동시에 데이터레이어에 들어있는 제품노출, 제품상세, 프로모션보기 데이터들이 GA로 전송됩니다.
2. GA4 전자상거래 추적 하기
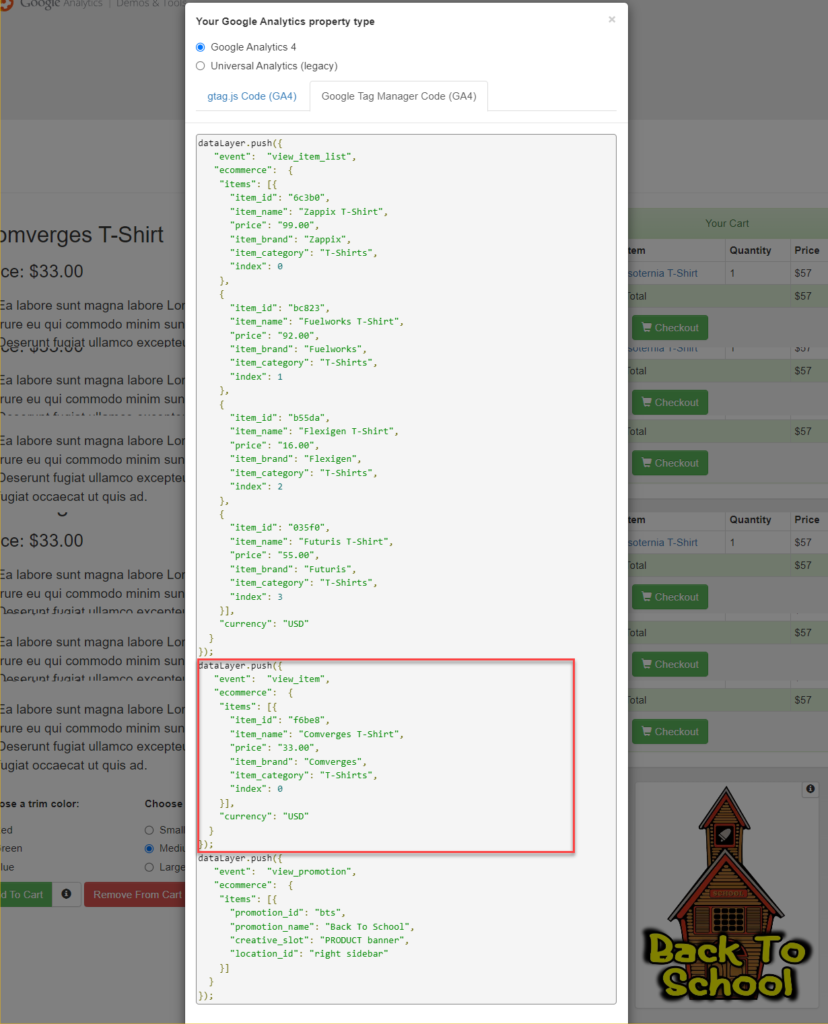
위의 UA 전자상거래 추적 설정을 전부 따라오셨다면, GA4 전자상거래 추적은 여기에 데이터 레이어에 대한 추가적인 이해만 더하면 됩니다. 아래 GA4 버전의 데이터 레이어를 살펴보겠습니다.

이번에는 UA와 달리 각각의 이벤트 별로 데이터 레이어가 분리되어 있는 것을 확인 할 수 있습니다. UA사례와 동일하게 상품상세보기 이벤트인 “view_item”데이터를 수집해보겠습니다.

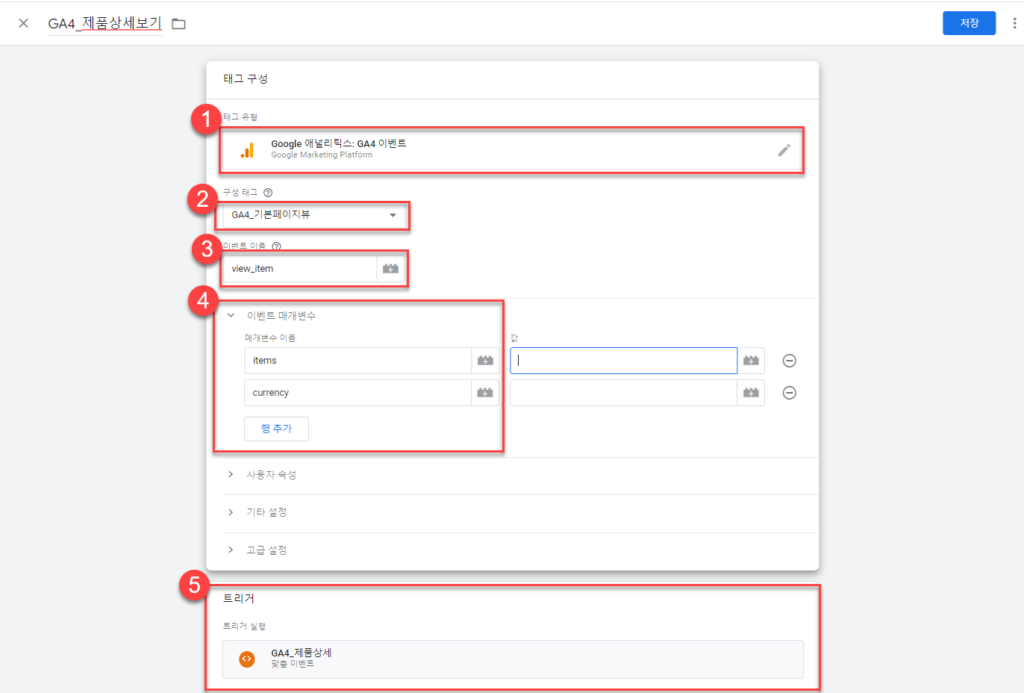
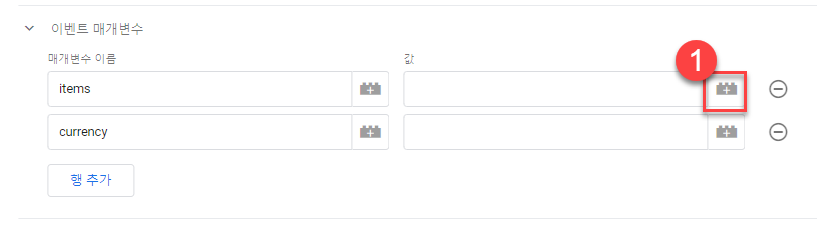
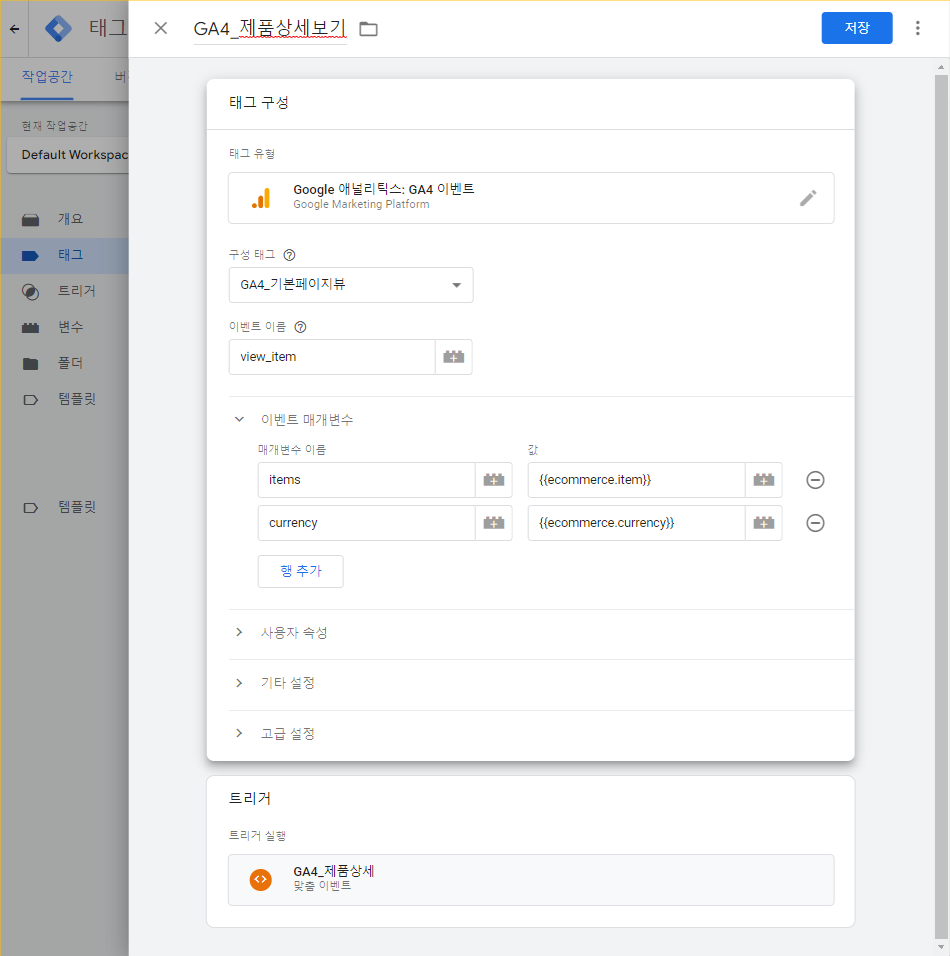
전체적인 태그를 만드는 방법은 UA와 같습니다. 단지 태그유형을 선택할 때 GA4 이벤트를 선택하고, 이벤트 카테고리/액션/라벨 대신, 이벤트 이름과 매개변수를 입력해 주면 됩니다. 여기서 4번 매개변수 입력 시 UA와 다르게 데이터 레이어 안에 있는 값들을 변수로 불러와 입력되도록 추가적인 조치를 취해주어야합니다.
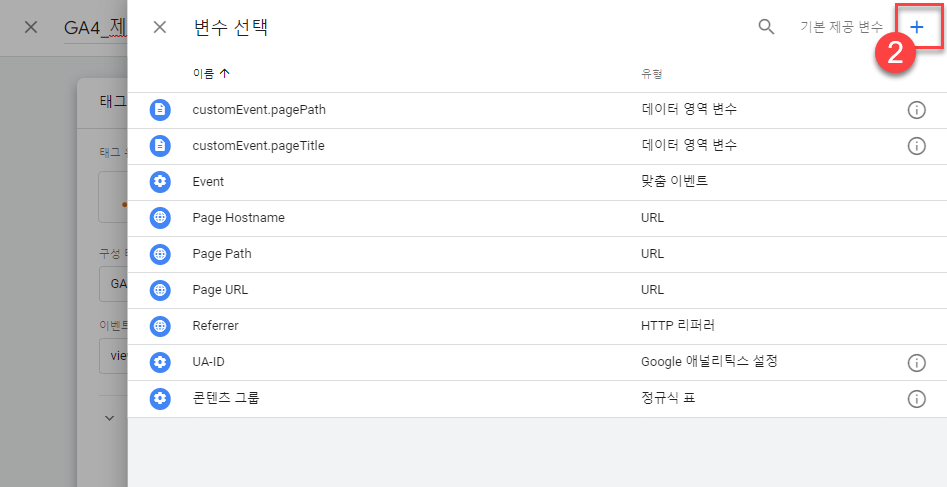
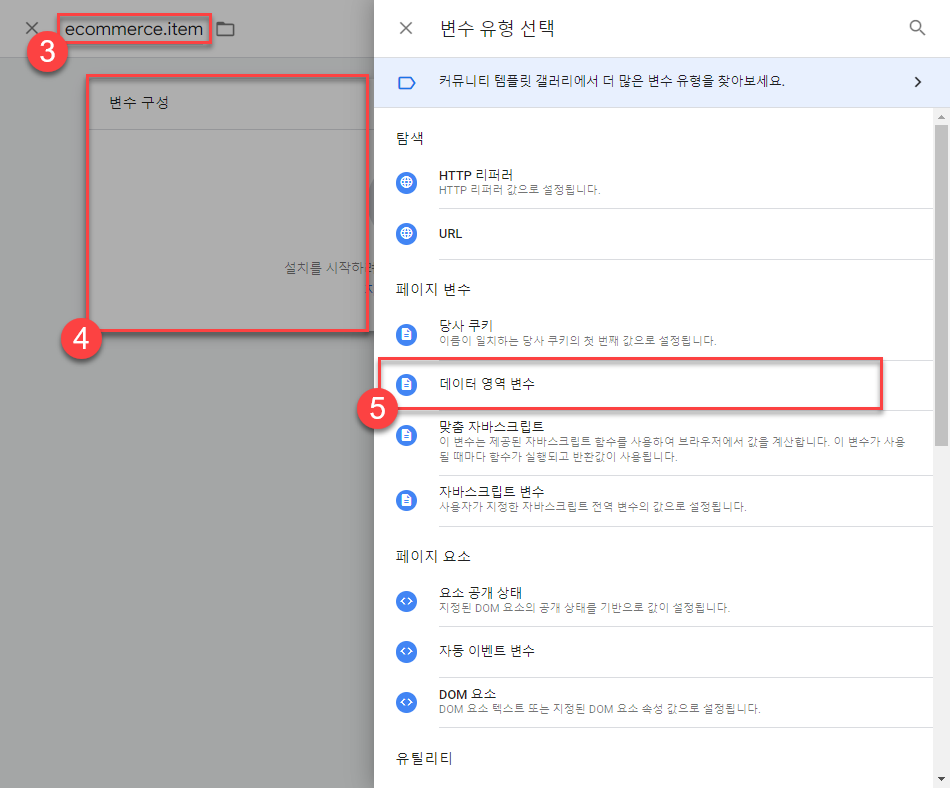
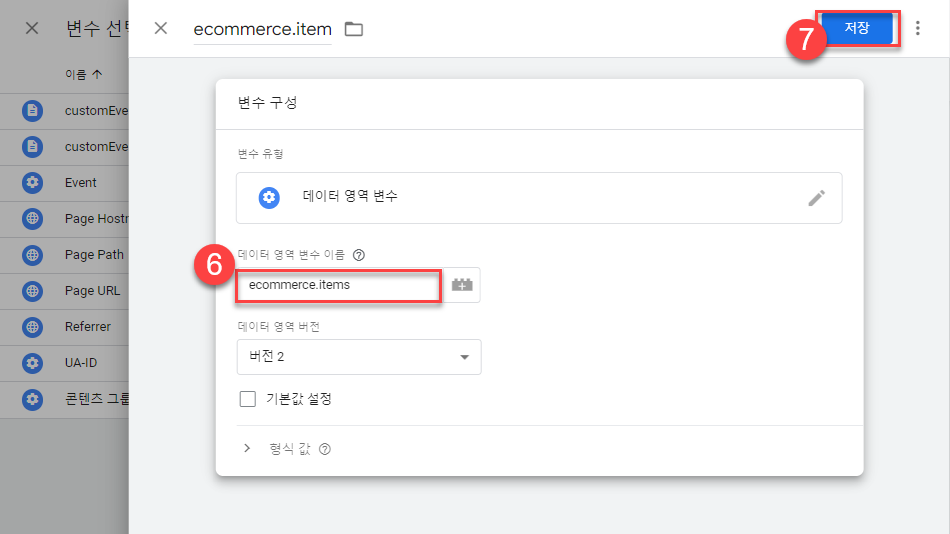
매개변수의 변수를 입력하는 방법은 다음과 같습니다.




※리스트 구조
배열과 같은 자료구조 중 하나로서, 연관된 데이터를 하나의 변수에 그룹핑하여 관리하기 위한 선형 자료구조로서 배열은 인덱스가 존재하지만, 리스트는 인덱스가 없고 노드를 연결해 데이터를 적재하는 형태를 취하고 있습니다.
리스트는 노드들을 연결하여 만든 것으로 기본적으로 헤드와 테일의 형태로 존재합니다. 데이터 레이어의 경우 이러한 리스트 구조를 취하고 있기에 변수값에 접근하기 위해 “.” 라는 구분자를 사용하여 노드를 넘어가며 접근하는 것입니다.


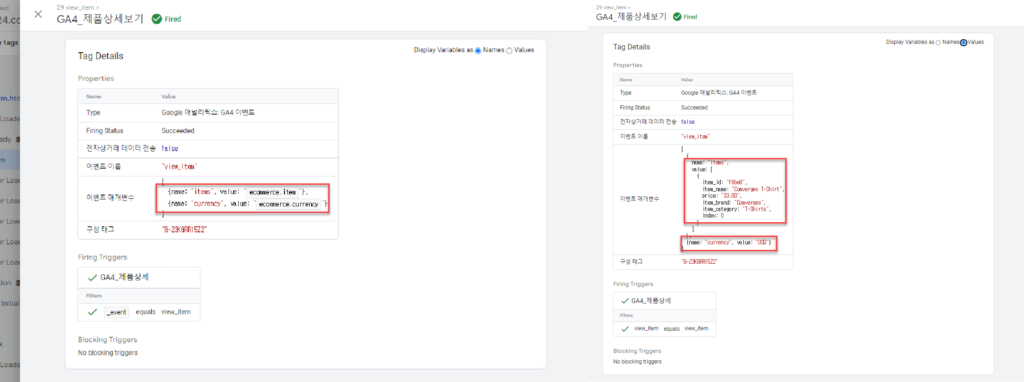
이렇게 GA4 전자상거래 태그까지 완성한 뒤 미리보기를 통해 태그를 실행시켜 보도록 하겠습니다.

위와 items 하위의 데이터 값(value)과, currencyr값(value)으로 데이터 레이어 상에 있는 정보들이 수집됨을 확인할 수 있습니다.
저번 시간에 이어 전자상거래 부분 중, GTM을 통하여 GA4 전자상거래 추적 방법을 살펴 보았습니다. 데이터 레이어를 구성하는 값을 웹사이트에서 가져와 만들어주는 역할은 내부 개발인력을 통해 진행해야 하지만, 데이터 레이어가 삽입된 후 GA로 데이터를 전송해주는 단계에서는 마케터의 리소스로도 충분히 소화 가능한 부분입니다.
데이터 레이어의 자료 구조를 이해하고 GTM을 다뤄 GA로 전송하는 데이터 수집에 자유로워야만 그 다음 분석단계에 힘을 쏟으실 수 있기 때문에, 해당 방법을 숙지하시길 권장드립니다.